Ringkasan posting Eksperimen Mengubah Tema Blog WordPress: tema baku WordPress Twenty Eleven, pengaturan tema ada di berkas stylesheet.css. Mengubah tema blog jangan dilakukan pada ‘stylesheet.css’ induk. Buat tema kembarannya, disebut tema ‘anak’ atau child theme lengkap berikut ‘stylesheet.css’. Berkas ini boleh dikutak-katik. Nama tema ‘anak’ atau child theme twentyelevenchild.
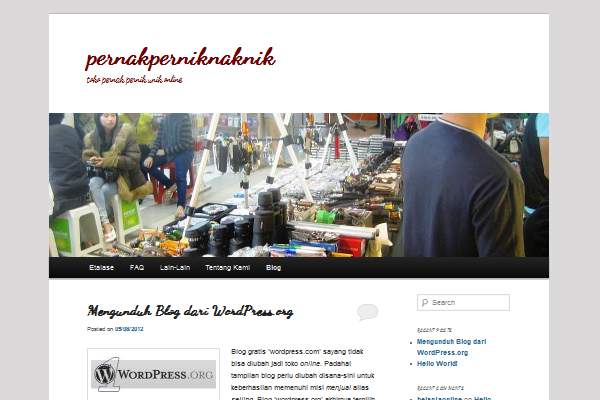
Setelah mengganti gambar header, beberapa setting kecil, serta setting font Dancing Script untuk judul (header h1 s/d h6) dan Droid Sans untuk body text (sudah dihapus, tidak jadi), status terakhir wajah blog kita seperti ini,

Berikut eksperimen lanjutannya.
Menghapus kotak ‘Search’
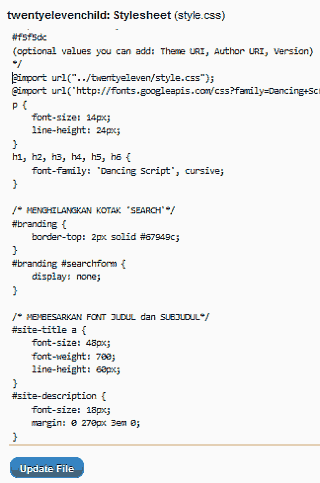
Buka ‘stylesheet.css’, tidak pakai Note- atau WordPad tetapi editor di blognya sendiri. Klik Appearance – Editor. Yes! ‘stylesheet.css’ ‘twentyelevenchild’ tampil.
Tips: buka laman baru di tab sampingnya biar kita menyaksikan hebatnya tampilan blog baru!
Ketik program — ketik teks dan letakkan di bawah teks terdahulu,
#branding {
border-top: 2px solid #67949c;
}
#branding #searchform {
display: none;
}
Simpan — klik Update File.
Cek — refresh (F5) laman blog di sebelah, amati apa yang terjadi. Kotak ‘Search’ dihapus!
Membesarkan font Judul Header
 Ketik,
Ketik,
/*
#site-title a {
font-size: 48px;
font-weight: 700;
line-height: 60px;
}
#site-description {
font-size: 18px;
margin: 0 270px 3em 0;
}
*/
Simpan.
Semua teks yang diapit tanda “kurung” ‘/*’ dan ‘*/’ tidak diproses. Hapus kurung untuk melihat perubahan tampilan.
Gambar di samping adalah ‘stylesheet.css’. Kalau diamati, berkas isinya program ‘stylesheet’ mini yang terus ditambahkan. Pantas saja namanya cascading style sheets (cascade = bersambung, bersusun, bertumpuk.)
Puaskan kutak-katik mengubah angka ‘px’ (piksel) dan kode warna (6 angka, ditulis dalam kode heksadesimal). Tabel Kode warna ada banyak di internet a.l. Wikipedia.
Lama-lama kita mengerti juga, ya. Sekarang uji,
Hasil,

Memindah tombol navigasi
Salin teks berikut.
/*
#access {
clear: both;
display: block;
float: right;
margin: 0 auto 6px;
position: relative;
top: -410px;
width: 500px;
background: none;
box-shadow: none;
}
*/
/*
#access a {
font-family: ‘Dancing Script’, ‘Helvetica Neue’,Helvetica,Arial,sans-serif;
font-size: 1.4em;
font-weight: 700;
padding: 0 1em;
line-height: 2.666em;
}
*/
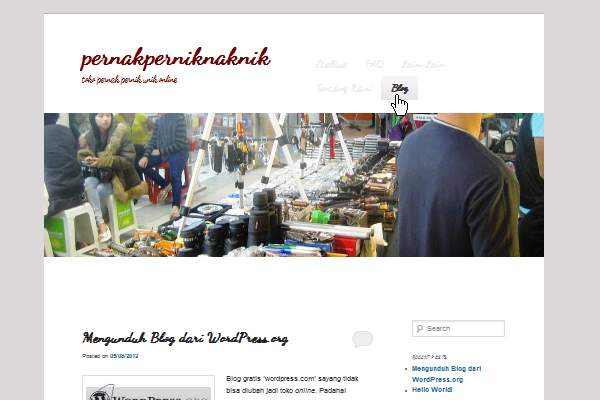
Begini efeknya! Tombol sudah pindah, tersamar karena warna latarnya sama. Kita ubah.

Perbaiki dengan ini,
/*
#access li {
background: #84bbc5;
margin-right: 15px;
-moz-box-shadow: inset 0 0 3px 3px #739ca3;
-webkit-box-shadow: inset 0 0 3px 3px #739ca3;
box-shadow: inset 0 0 3px 3px #739ca3;
}
*/
/*
#access li:hover > a, #access a:focus {
background: #84bbc5;
color: #EEEEEE;
-moz-box-shadow: 0 0 3px 3px #739ca3;
-webkit-box-shadow: 0 0 3px 3px #739ca3;
box-shadow: 0 0 3px 3px #739ca3;
}
*/

Jadi ‘deh tampilan blog kita. Masih bisa dirapikan dengan memainkan angka dan warna di 4 program mini ‘css’ navigasi di atas.
Eksperimen berhenti di sini. Penyempurnaan tampilan blog dengan menambahkan program ‘css’ mini ada di berkas Eksperimen stylesheet.docx.
Hebat! Selamat menikmati blog baru, selamat menjadi programmer pemula ‘css’!
😀
Update — kita belum bisa melakukan eksperimen ini karena WordPress belum kita instal di server XAMPP. Nantikan posting berikutnya. Sabar.


met malam mas, mau tanya saya pake twenty eleven, trus mau hilangin “posted on tanggal” sama “posted in categories” itu gimana yah?? mohon infonya mas ..trima kasih
keren nih … ijin coba gan
silakan… maju terus kita ya!
Terimakasih atas css tutorialnya saya cari-cari cara mengubah font e akhirnya ketemu juga….tanks ya
Terimakasih kembali…
tipsnya oke banget…
bisa langsung praktek kebetulan template sama dng blog gue
siip… terimakasih
karena saya pengguna blogspot. jadi saya duduk manis untuk menyimak saja kawan 🙂
terimakasih juga kawan! tak penting blogspot atau wordpress, yang penting misi berbagi berhasil. mau tinggalkan jejak di posting ” ..memilih peluang bisnis online” tempatnya tidak ketemu. 😀