 Sekarang kita akan mengukur CSS sprite. ‘Kok harus diukur segala, apanya yang diukur? Jarak.
Sekarang kita akan mengukur CSS sprite. ‘Kok harus diukur segala, apanya yang diukur? Jarak.
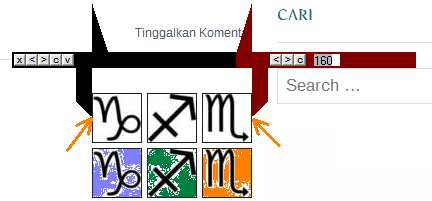
Hanya 3 gambar atas (polos) saja yang ditampilkan, gambar bawah (warna) tidak. Saat mouse melewati gambar atas, disebut hover, gambar berubah berwarna. Caranya gambar bawah dipindah ke posisi gambar atas dengan bantuan kode CSS, berdasarkan data jarak yang kita ukur di bawah nanti.
Masih ingat kita punya informasi CSS sprite hasil program online posting lalu? Diulang kembali di sini,
#container li {
background: url(csg-509c11469ad36.png) no-repeat top left;
}
.sprite-scor-sagita-capri-awhite{ background-position: 0 0; width: 160px; height: 50px; }
.sprite-scor-sagita-capri-color{ background-position: 0 -55px; width: 160px; height: 50px; }
Baris pertama tidak terpakai karena tidak ada angka. Dua baris berikutnya ada yang tidak lain adalah gambar sprite polos dan warna. Gambar dilengkapi keterangan posisi/koordinat (X,Y) dan dimensi: width (lebar) dan height (tingg).
Kita ukur sekarang jarak gambar warna ke posisi gambar polos.
Trik mengukur CSS sprite
Mengukur tentunya pakai penggaris. Ada penggaris online, banyak malah! Berikut salahsatu.
Penggaris piksel — namanya ‘Calipers.exe’. Bisa diunduh dari www.designcreative.dk (versi 1.0, sudah cukup dan hanya ada di situs ini; versi 4.0 berbayar). Oke, jalankan ‘penggaris’. Klik-klik.

Mengukur dimensi — Penggaris ini, disebut kaliper, melayang di atas layar. Seret kaliper ke obyek gambar sprite zodiak polos dan ukur lebarnya (‘width’). Kita memakai teknik ‘menjepit’ atau ‘mengapit’. Lihat gambar atas. Didapat 160 piksel; horee.. cocok dengan CSS. Ukur tinggi atau ‘height’? Klik huruf ‘v’ di badan kaliper, ukur, dapat 50. Siip, semua cocok (jangan dicocok-cocokkan).
Cara pakai kaliper — sederhana, petunjuknya tinggal tekan [F1]. Berita bagusnya, kita bisa menampilkan 2 kaliper; asyiik, satu dipakai mengukur arah ‘width’ (lebar gambar, arah ‘X’, horisontal, mendatar), satu lagi mengukur ‘height’ (tinggi gambar, arah ‘Y’, vertikal, tegak). Tekan [Alt] [N], keluar kaliper ke 2. Kalau kurang boleh tambah lagi.
 Mengukur jarak — pasang kalipernya seperti gambar. Letak pembatas atas kaliper (hitam) ada di atas garis, letak pembatas bawah kaliper (coklat) tepat di garis. Kalau ‘coklat’ digerakkan ke atas akan beradu dan berhenti tepat di perbatasan ‘hitam’.
Mengukur jarak — pasang kalipernya seperti gambar. Letak pembatas atas kaliper (hitam) ada di atas garis, letak pembatas bawah kaliper (coklat) tepat di garis. Kalau ‘coklat’ digerakkan ke atas akan beradu dan berhenti tepat di perbatasan ‘hitam’.
Gerakan ini meniru atau simulasi gerak gambar bawah berpindah dan menimpa tepat gambar atas. Berapa piksel? 55! Itulah jarak pindah gambar bawah. Gerak ke arah horisontal tidak ada, atau ‘X’ = 0.
Menentukan posisi — Kalau titik sudut kiri-atas gambar putih dianggap titik awal (X,Y) = (0,0), maka titik sudut kiri-atas gambar bawah (X,Y) = (0,-55). Sesuai CSS.
Kalau sudah tahu tekniknya, ukur dimensi dan ukur jarak perkara gampang. Bermain-mainlah mengukur posisi, dimensi, dan jarak gambar tengah dan kanan terhadap (X,Y) = (0,0). Kalau benar, posisi gambar polos tengah (60,0) dan kanan (105,0) dan yang warna di bawah tengah (60,-55) dan kanan (105, -55). Dimensi dan jarak?
Mulai faham soal sprite dan CSS berkat bantuan program ‘kaliper’ online.
😀 (istilah online kurang pas, kaliper bisa offline juga)


ah ini mah pengetahuan umum sajah akang, ini posting berseri, baca sebelumnya, dan bersabar menunggu posting pamungkas berikutnya (sabtu besok lusa).
kudu belajar css sprite apaan dulu nih. belom dong euy…